Généralités
Conditions requises
Le thème SLRG/SSS Nautilus a été conçu expressément pour WordPress.
Tu dois donc déjà avoir une installation de WordPress 5.7 ou plus et de PHP 7.3 ou plus.
Téléchargement et installation
- Tu trouveras la dernière version du thème sur la Landing-Page ou tu peux la télécharger directement ici.
- Tu pourras ensuite installer le thème dans la zone administration de ton site WordPress. Pour ce faire, rendez-vous dans le menu Apparence ➔ Thèmes ➔ Ajouter et cliquez sur Téléverser un thème. Sélectionne le fichier ZIP téléchargé et clique sur Installer maintenant.
- Tu peux maintenant activer et configurer le thème.
Mises à jour
Le thème vérifie régulièrement si une nouvelle version est disponible. S'il existe une version plus récente, il propose automatiquement d'installer la mise à jour.
Options de personnalisation
Grâce au «Customizer», il est possible de personnaliser le thème en fonction de ta Section. Via Apparence ➔ Thèmes ➔ Personnaliser tu navigues vers les options.
| Secteur | Description |
|---|---|
| Identité du site | Ici, si tu le souhaites, tu peux remplacer le logo SSS en haut à gauche par le logo de ta Section. C'est ici que tu défini le titre du site (par exemple «SSS Section exemple») ainsi qu'une éventuelle icône du site. |
| Menus |
Il existe deux positions pour les menus:
|
| Pied de page | L'adresse de la Section et l'adresse E-Mail peuvent être affichées dans le pied de page. Tu peux également relier quatre plateformes de médias sociaux différentes ici. Le Copyright et le lien avec les mentions légales peuvent également être définis. |
| Réglages de la page d’accueil | Ici, tu devrais configurer l'option «Une page statique», puis sélectionner la page d'accueil et la page des articles. |
Template latéral
Ils existent deux différents Templates latéraux:
Template Standard
Le contenu est affiché sur toute la largeur.

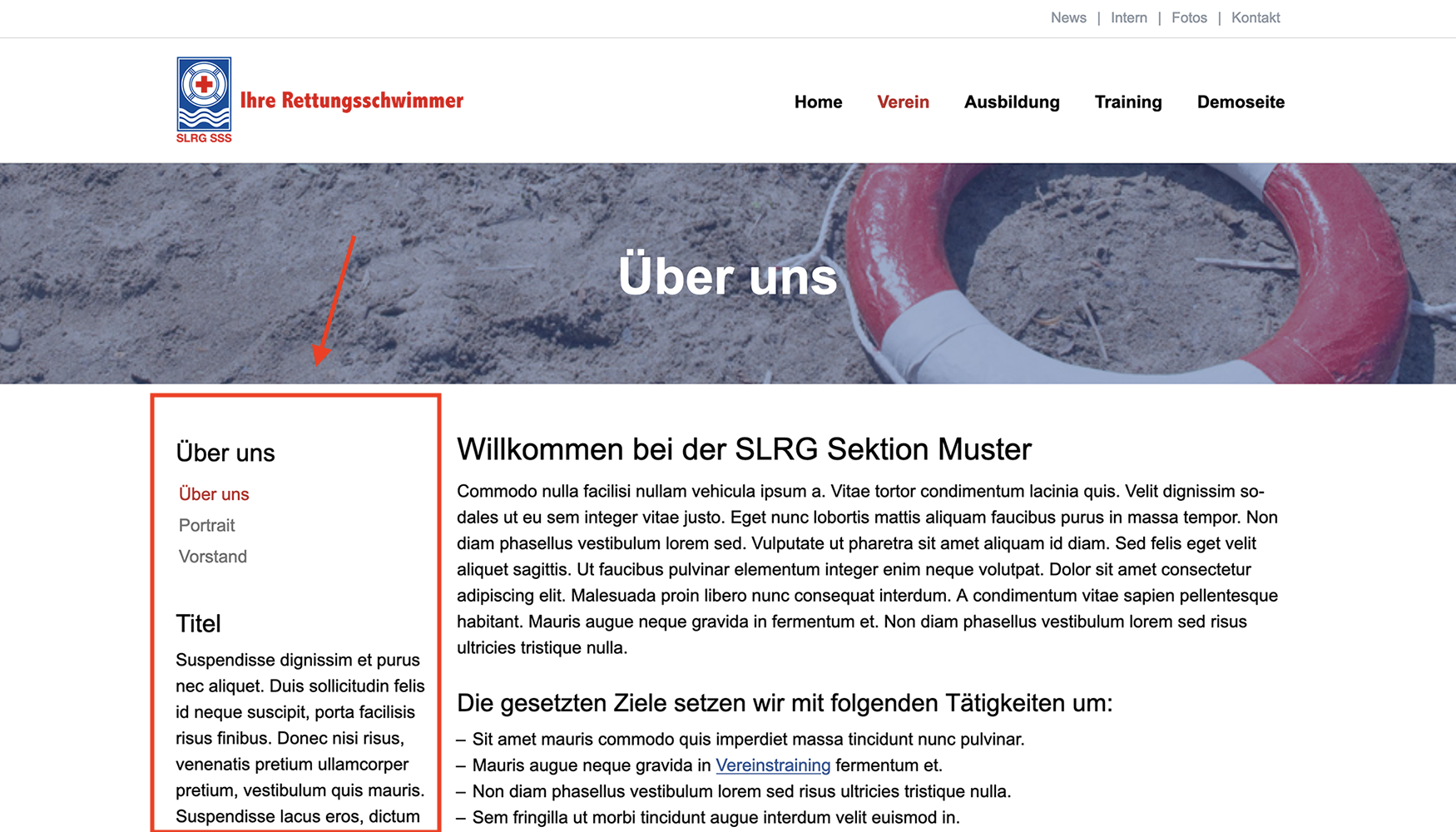
Barre latérale
Une barre latérale avec une zone de widgets configurable s'affiche sur le côté gauche.

Header – En-tête
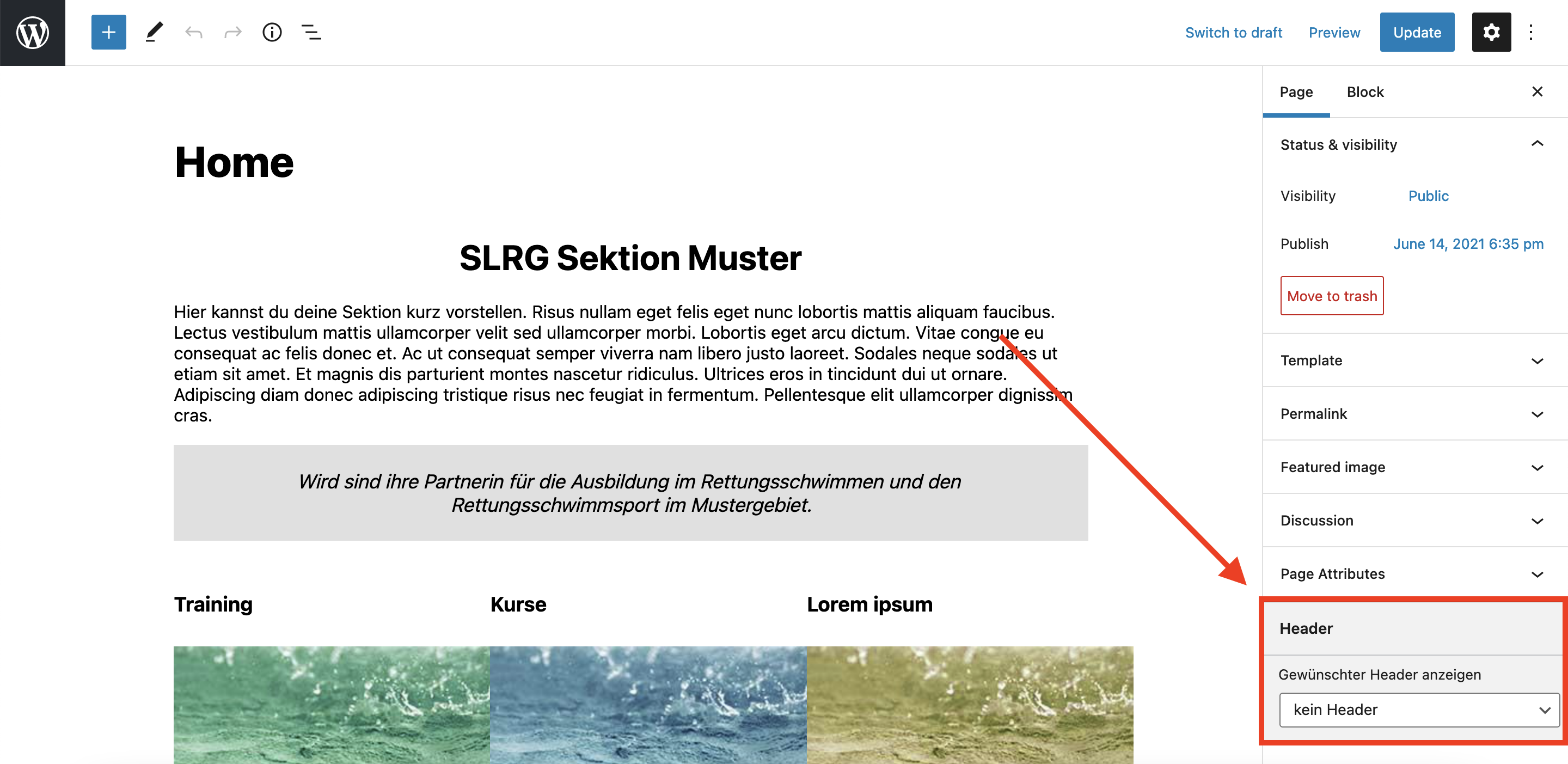
Il existe quatre options différentes pour la zone d'en-tête:
Titre à gauche (Standard)
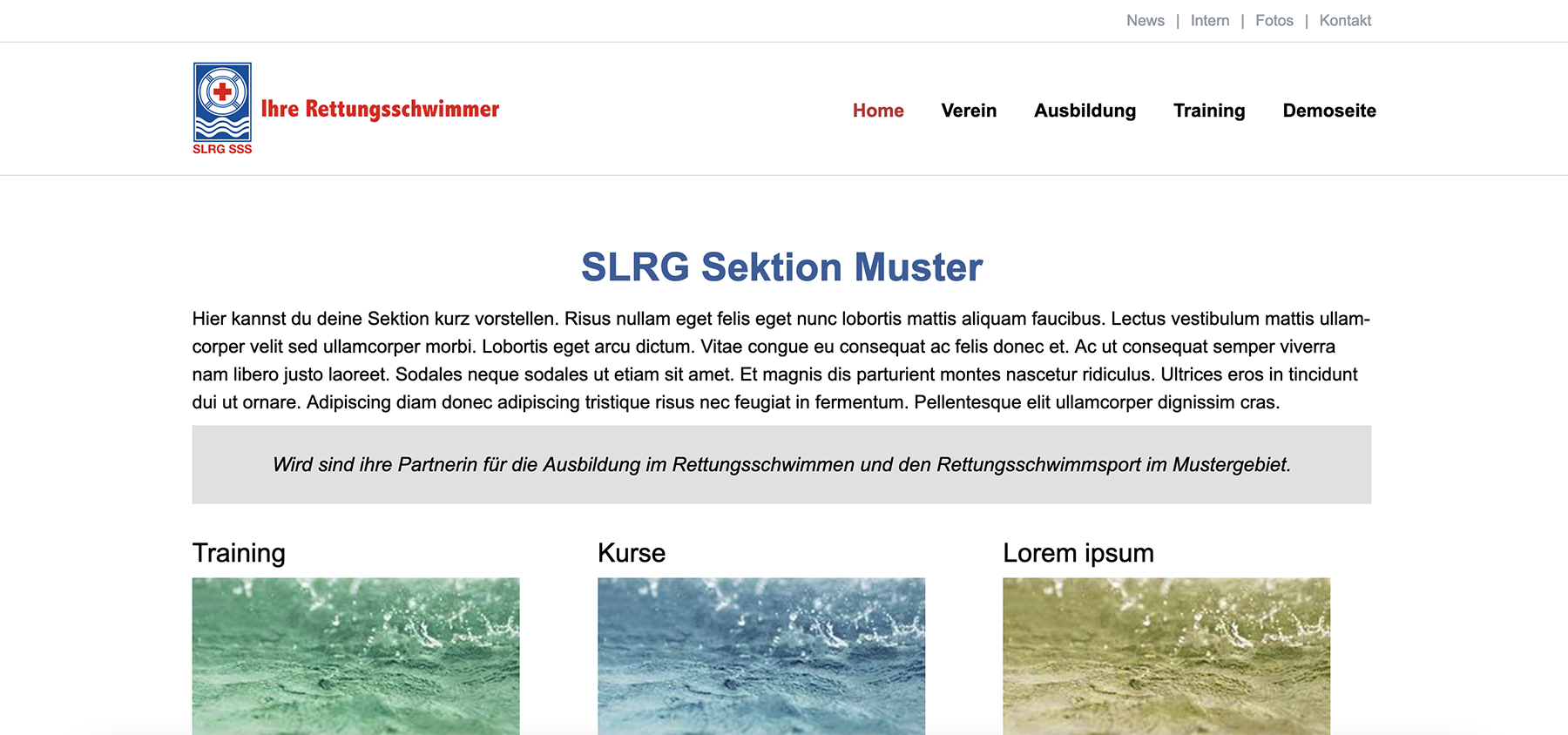
Le titre est affiché en haut à gauche.

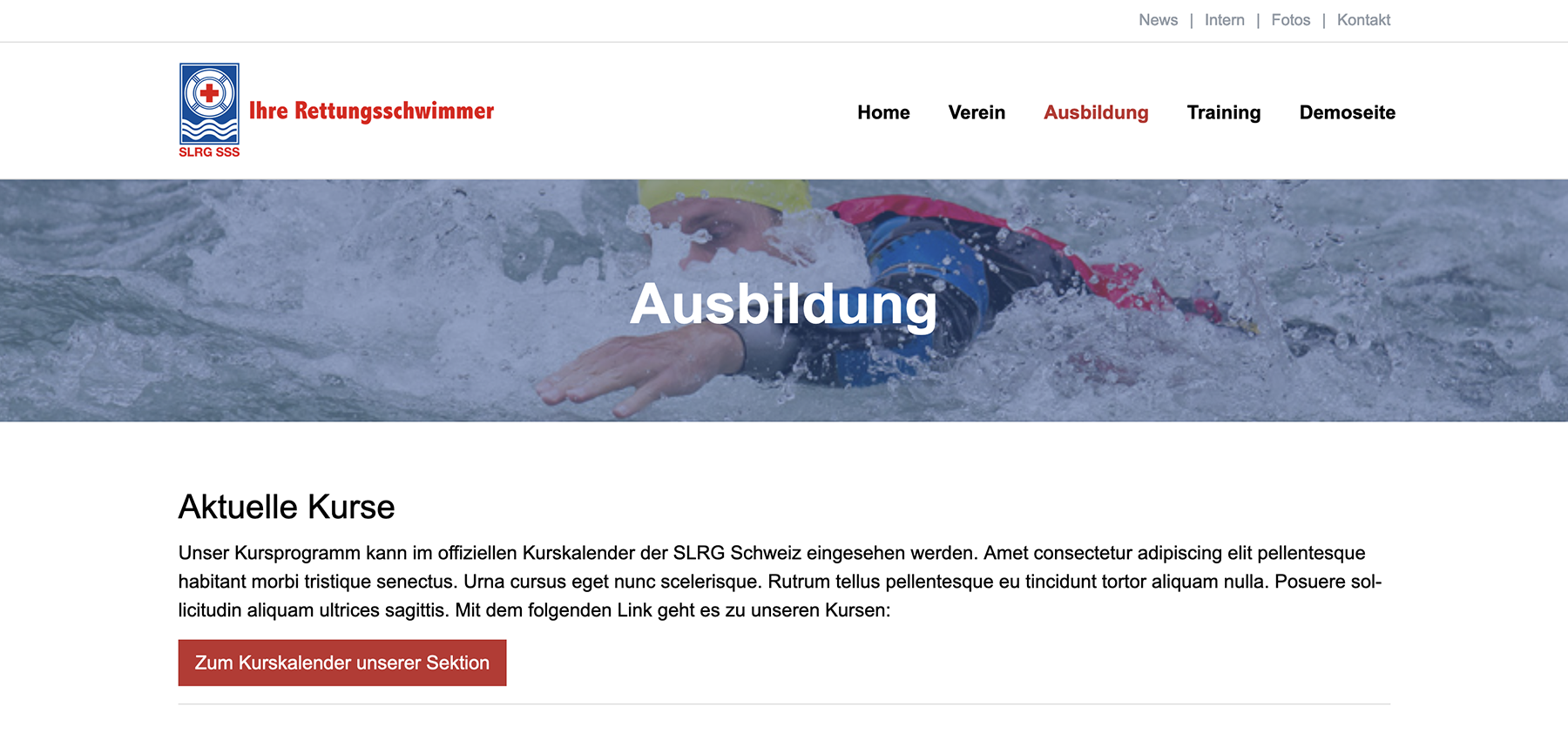
Titre avec image de fond
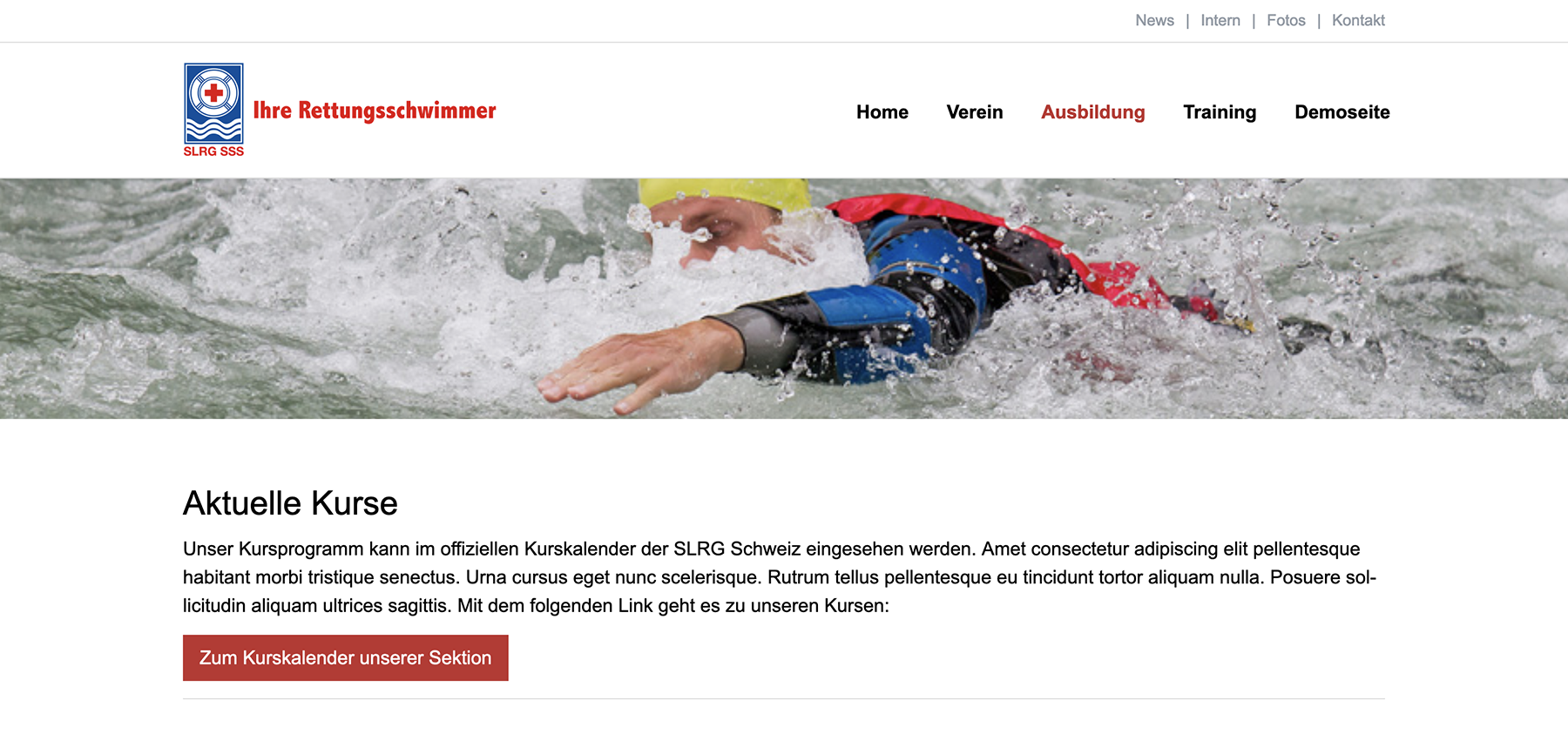
Avec cette sélection, une image de présentation doit être enregistrée, qui est légèrement assombrie en bleu avec une superposition. Le titre est positionné en blanc centré par-dessus l'image.

Que l’image
Avec cette sélection, une image de présentation doit être enregistrée. L'image est affichée sans titre et sans superposition dans la zone d'en-tête de la page.

Aucun en-tête
Aucun titre et aucune image de fond ne sont affichés. Cette option peut, par exemple, être utilisée pour la page d’acceuil.


Widgets dans la barre latérale
Les Widgets sont configurés via Apparence ➔ Widgets. Le thème définit deux positions pour les Widgets pour la barre latérale:
- «Articles Barre latérale» pour la page des articles et dans les archives des articles.
- «Barre latérale» pour toutes les pages, à l'exception de l'archive des articles et de la page des articles.
Palette de couleurs
Des couleurs prédéfinies sont fournies avec le thème, qui sont basées sur le CD/CI de la SSS. Ces couleurs peuvent être utilisées en conséquence dans l'éditeur pour divers éléments (par exemple, texte, arrière-plans, boutons ...).

Plug-ins recommandés
L'équipe WordPress de la SSS recommande l'utilisation des plug-ins suivants:| Nom | Brève description |
|---|---|
| Redirection | Mise en place simple des redirections |
| Widget Options et Classic Widgets | Une possibilité de configurer les widgets par page |
| Email Address Encoder | Protège les adresses e-mail sur le site web |
| Contact Form 7 | Formulaire de contact |
| Contact Form 7 Honeypot | Empêche les E-Mails indésirables pour Contact Form 7 |
| Contact Form 7 Flamingo | Sauvegarde les demandes de contact de Contact Form 7 |
