Informazioni generali
Requisiti
Il tema SLRG/SSS Nautilus è stato creato specificamente per WordPress.
Devi quindi già avere un'installazione di WordPress 5.7 o superiore e di PHP 7.3 o superiore.
Download e installazione
- Puoi trovare l'ultima versione del tema sulla Landing-Page o puoi scaricarlo direttamente qui.
- Potrai quindi installare il tema nella sezione «amministrazione» del tuo sito WordPress. Per farlo, vai al menu Aspetto ➔ Temi ➔ Aggiungi nuovo un tema e clicca su Carica tema. Seleziona il file ZIP scaricato e clicca su Installa adesso.
- Puoi ora attivare e configurare il tema.
Aggiornamenti
Il tema verifica regolarmente se una nuova versione è disponibile. Se c'è una versione più recente, suggerisce automaticamente di installare l'aggiornamento.
Opzioni di personalizzazione
Grazie al «Customizer», è possibile personalizzare il tema secondo la tua Sezione. Tramite Aspetto ➔ Temi ➔ Personalizza navighi verso le opzioni.
| Settore | Descrizione |
|---|---|
| Denominazione del sito | Qui, se lo desideri, puoi sostituire il logo SSS in alto a sinistra con il logo della tua Sezione. Qui è dove definisci il titolo del sito (ad esempio «SSS Sezione esempio») così come una possibile icona del sito. |
| Menu |
Esistono due posizioni per i menu:
|
| Piè di pagina | L'indirizzo della Sezione e l'indirizzo e-mail possono essere visualizzati nel piè di pagina. Qui puoi anche linkare quattro diverse piattaforme di social media. Il copyright e il link alla sigla editoriale possono anche essere impostati. |
| Impostazioni homepage | Qui dovresti impostare l'opzione «Una pagina statica» e poi selezionare la pagina iniziale e la pagina articoli. |
Template laterale
Esistono du Templates laterali distinti:
Template Standard
Il contenuto viene visualizzato su tutta la larghezza.

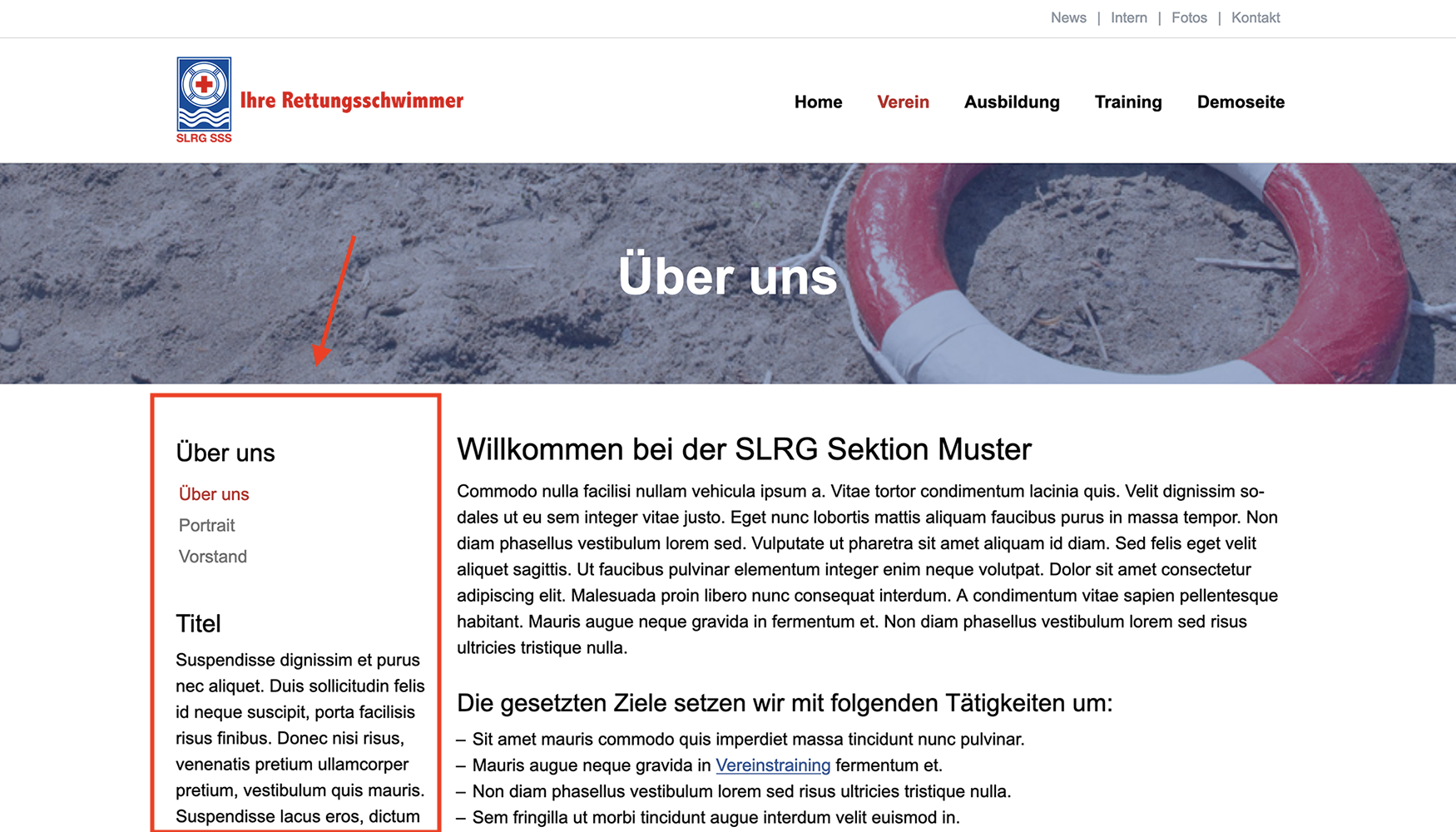
Barra laterale
Una barra laterale con un'area widget configurabile viene visualizzata sul lato sinistro.

Intestazione di pagina
Ci sono quattro diverse opzioni per l'area dell'intestazione di pagina:
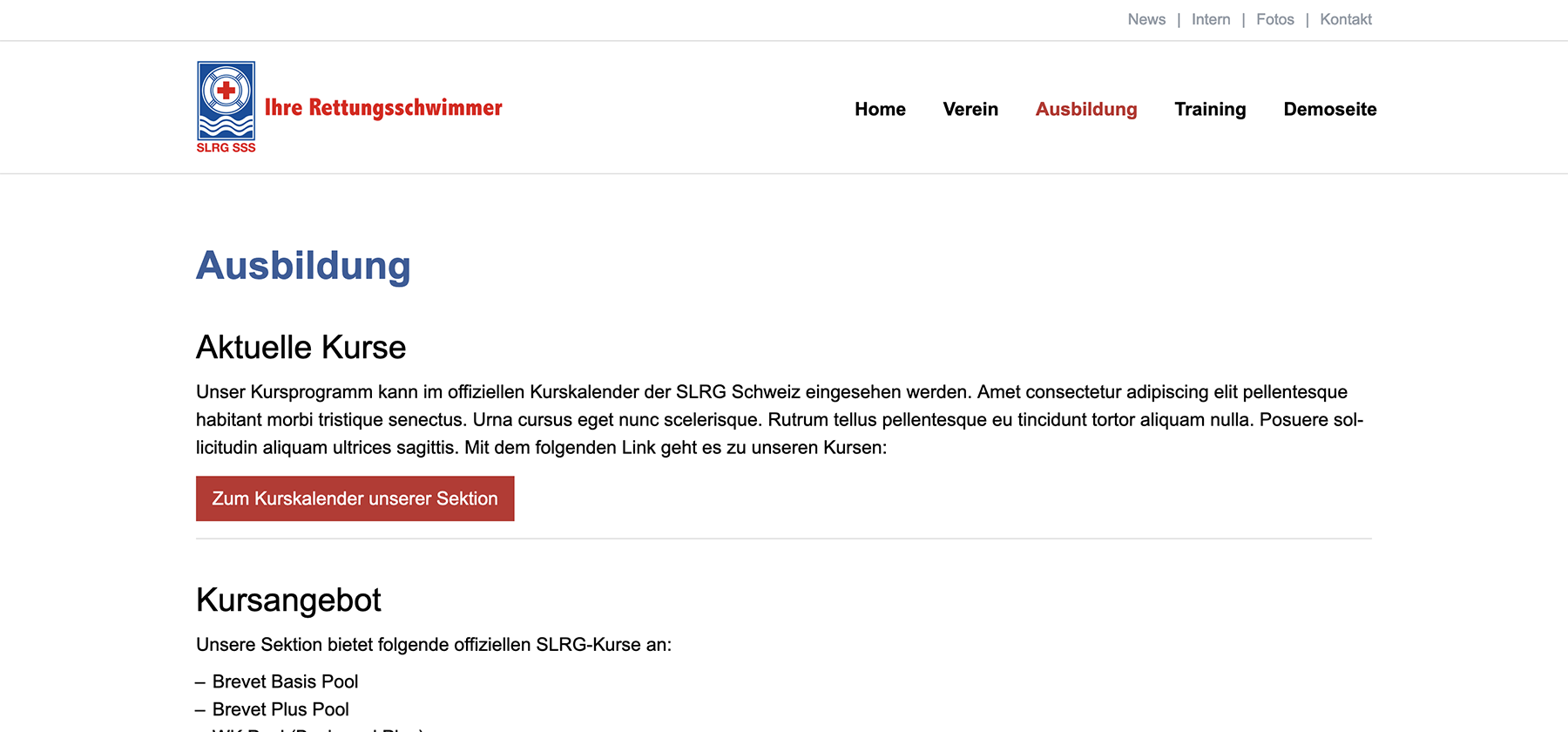
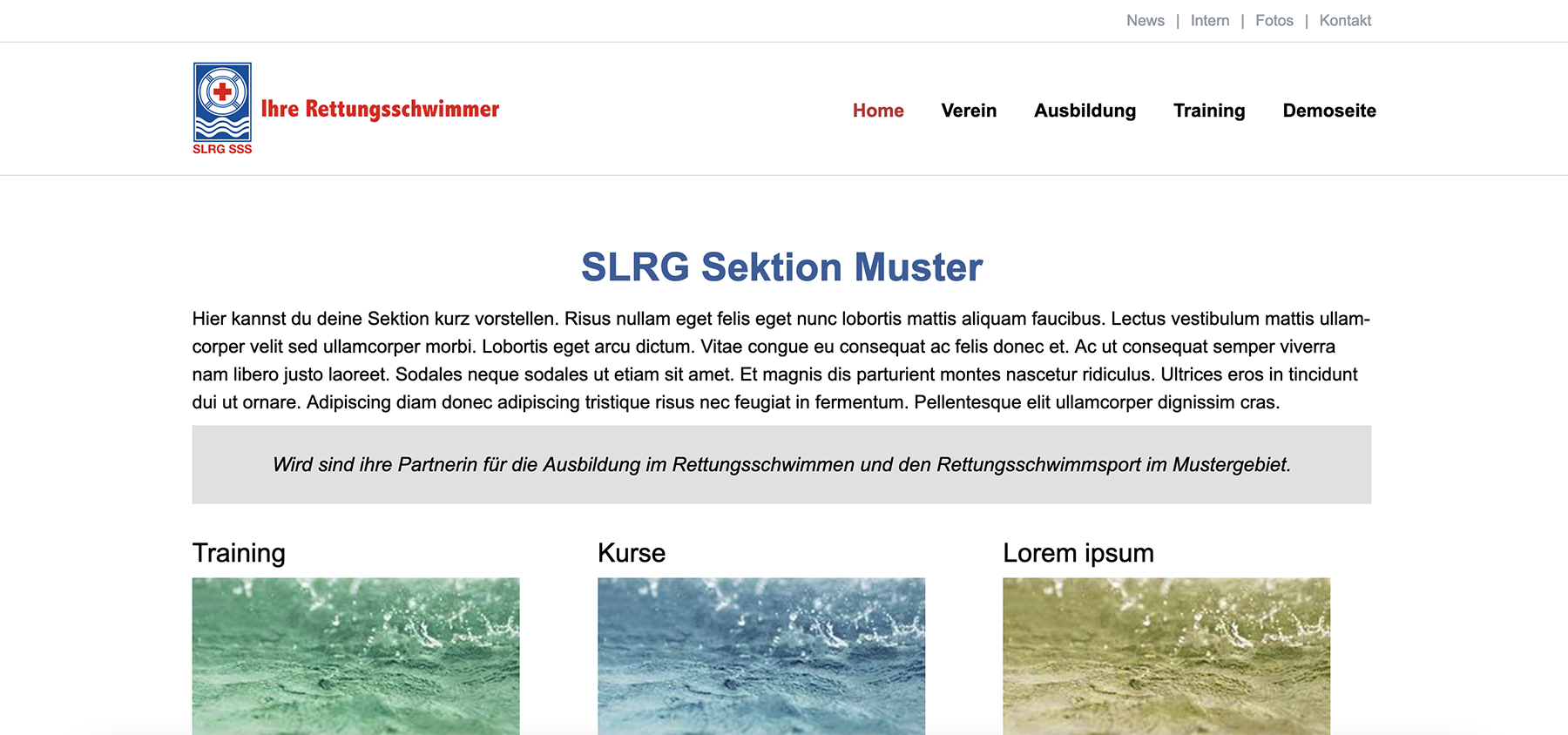
Il titolo a sinistra (Standard)
Il titolo viene visualizzato nell'angolo in alto a sinistra.

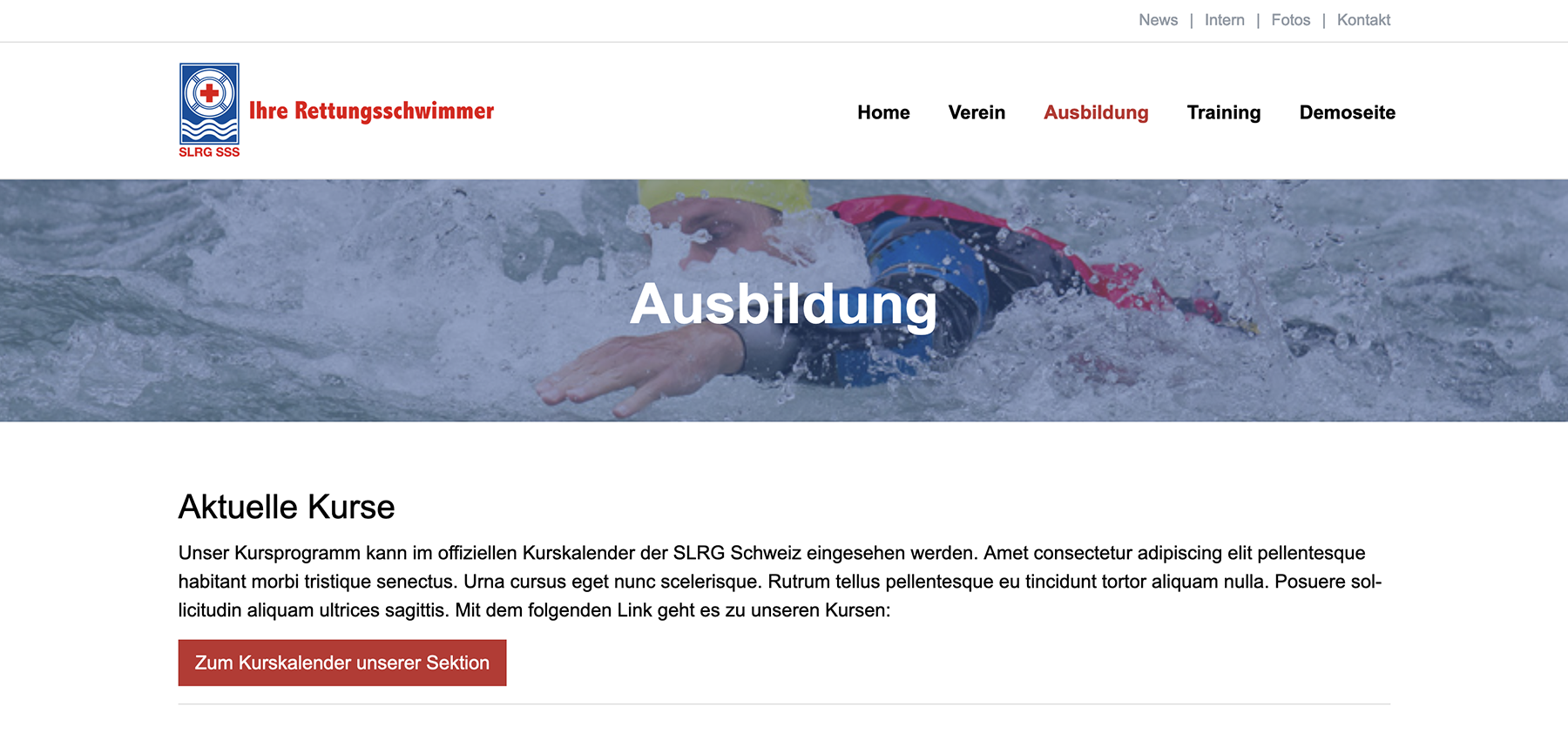
Titolo con immagine di sfondo
Con questa selezione, un'immagine di presentazione deve essere registrata, che è leggermente oscurata in blu con una sovrapposizione. Il titolo è posizionato in bianco al centro dell'immagine.

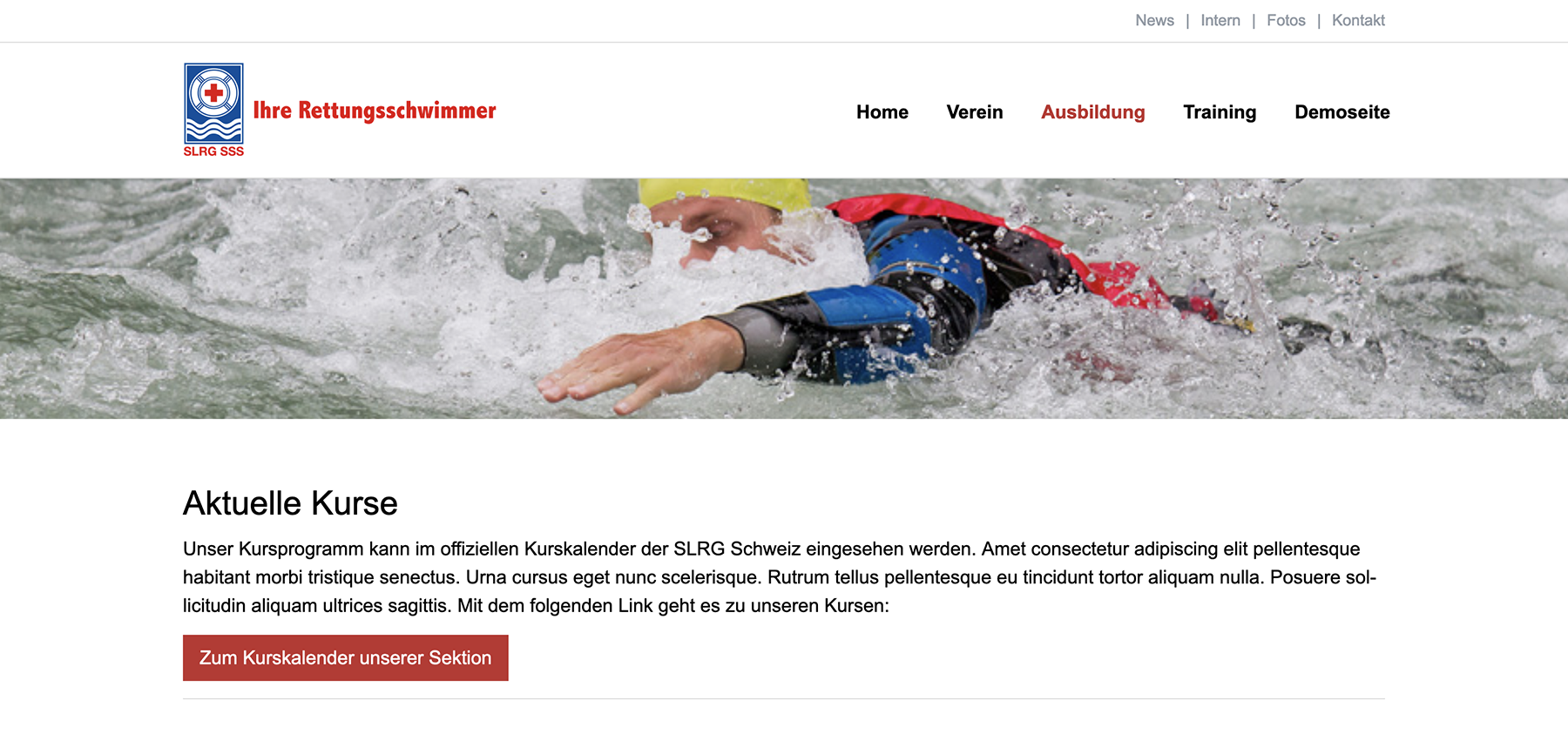
Unicamente l’immagine
Con questa selezione, un'immagine di presentazione deve essere registrata. L'immagine viene visualizzata senza titolo e senza sovrapposizione nell'area dell'intestazione della pagina.

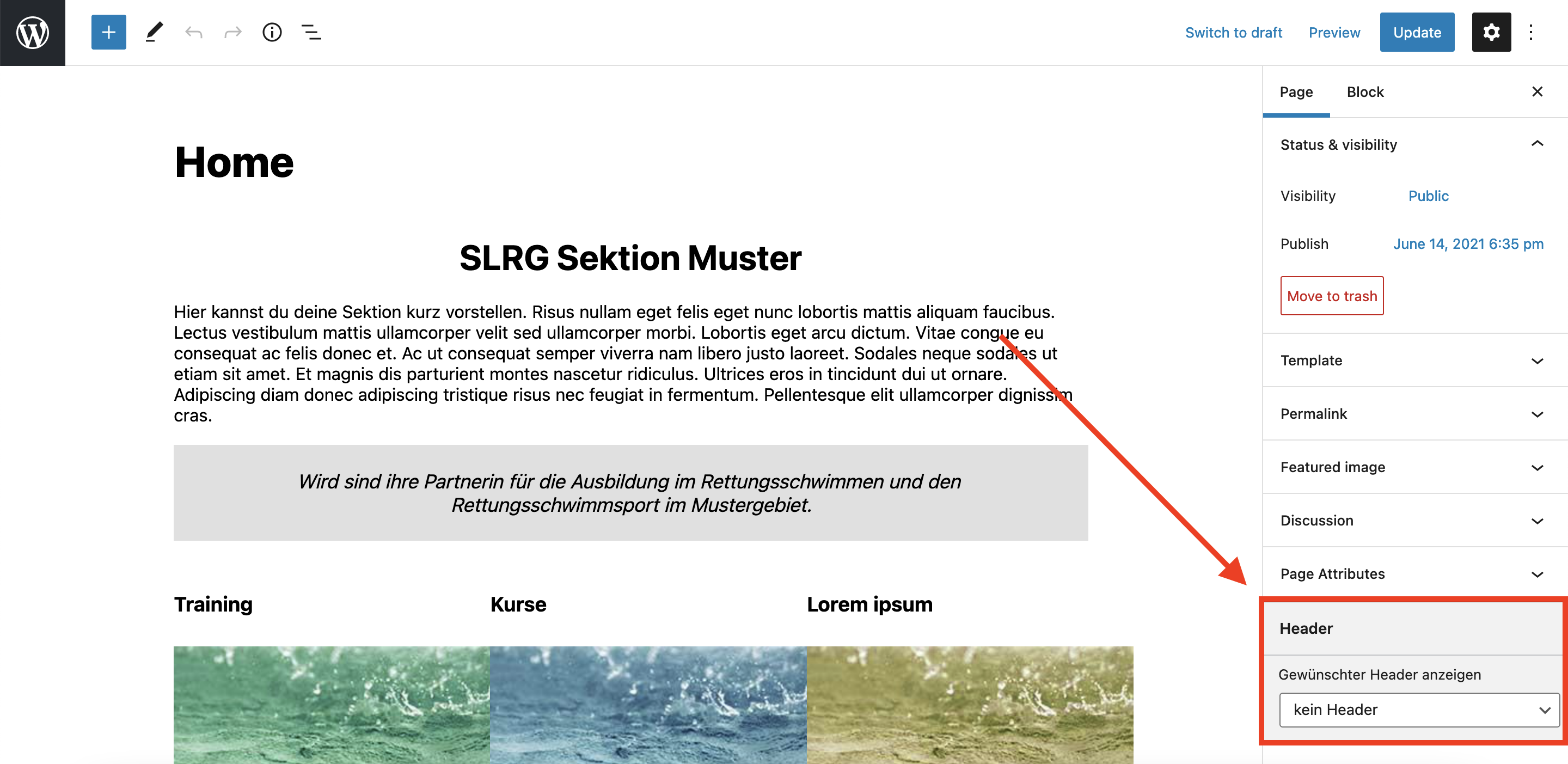
Nessuna intestazione di pagina
Non viene visualizzato nessun titolo e nessuna immagine di sfondo. Questa opzione può, per esempio, essere usata per la pagina iniziale.


Widgets nella barra laterale
I Widgets sono configurati via Aspetto ➔ Widget. Il tema definisce due posizioni per i widget della barra laterale:
- «Articoli barra laterale» per la pagina articoli e negli archivi delle pubblicazioni.
- «Barra laterale» per tutte le pagine tranne l'archivio delle pubblicazioni e la pagina articoli.
Paletta di colori
Dei colori predefiniti, che sono basati sul CD/CI SSS, sono forniti con il tema. Questi colori possono essere usati di conseguenza nell'editor per vari elementi (ad esempio testo, sfondi, pulsanti...).

Plug-in raccomandati
Il team WordPress della SSS raccomanda l'uso dei seguenti plug-in:| Nome | Breve descrizione |
|---|---|
| Redirection | Semplice implementazione dei ridirezionamenti |
| Widget Options e Classic Widgets | Una possibilità per configurare i widget per pagina |
| Email Address Encoder | Protegge gli indirizzi e-mail sul sito web |
| Contact Form 7 | Formulario di contatto |
| Contact Form 7 Honeypot | Impedisce le e-mail indesiderate per Contact Form 7 |
| Contact Form 7 Flamingo | Memorizza le richieste di contatto da Contact Form 7 |
